ohmyfood

Résumé du Projet :
Ce projet m'a permis de travailler sur l'interface
mobile-first du site d’une start-up.
J'ai utilisé Sass, implémenté des animations CSS et
versionné mon projet avec Git et GitHub.
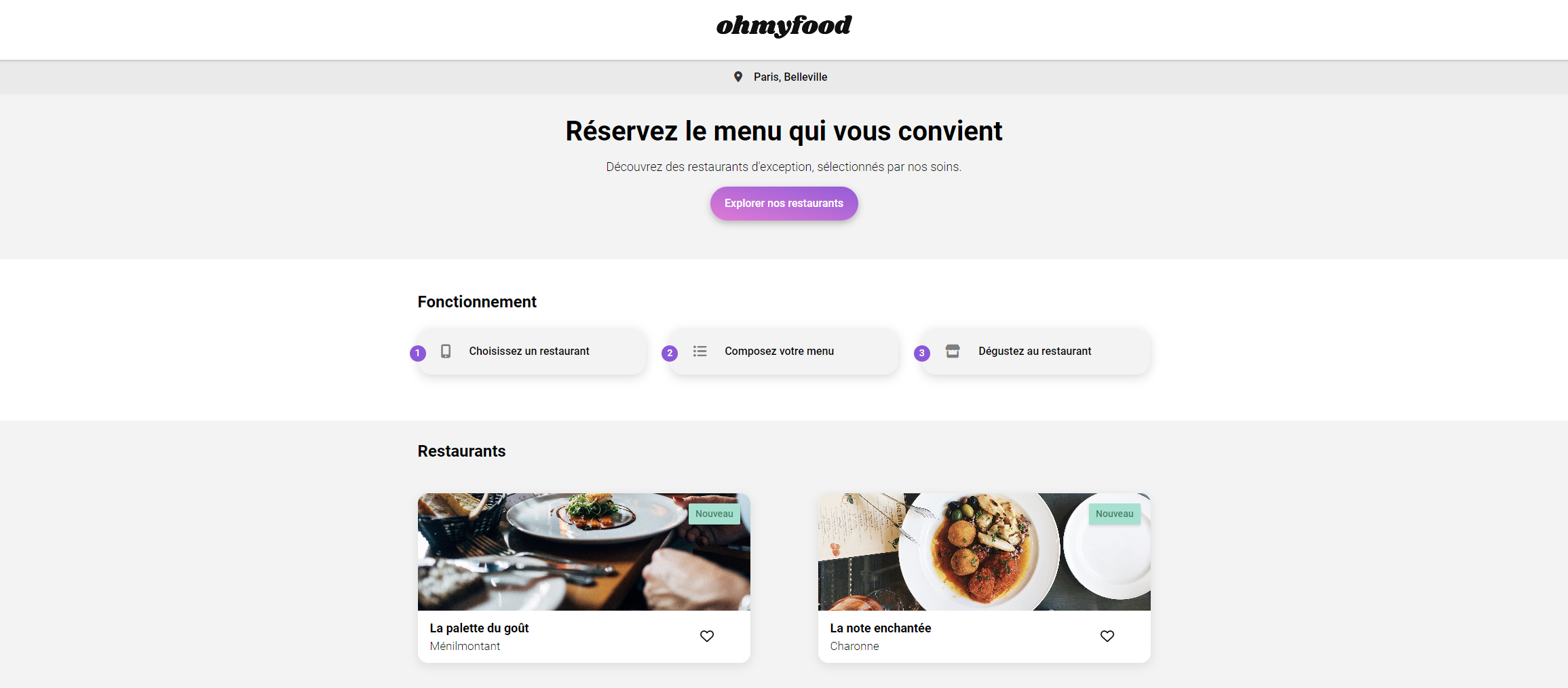
Ma tâche principale a été d'intégrer une maquette en
mobile-first.
J'ai disposé des maquettes pour mobile et desktop, du prototype sur
Figma, ainsi que des images et textes nécessaires.
Cette approche mobile-first m'a permis de comprendre l'importance de
concevoir des sites web adaptatifs et réactifs.
Compétences Acquises :
1. Utilisation de SASS :
Écriture des styles plus organisés et maintenables.
2. Implémentation d'animations CSS :
Enrichir l'expérience utilisateur du site.
3. Utilisation de maquettes Figma :
Transformer un design en un site web fonctionnel.
4. Mobile-First Design :
Concevoir des sites web en utilisant une approche mobile-first est
essentiel pour créer des sites web adaptatifs et réactifs.